Histoire du Web

1970 :
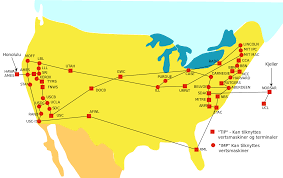
- Création d'ARPANET pour relier les universités en réseau pour l'échange de données
- Invention du protocole TCP/IP

1980 :
- Le réseau est scindé en deux : Mildnet pour l'armée et NSFnet Pour les universités
- Applications austères : FTP, Email, Serveurs reliés à 56kbits/s
- Invention du DNS (Domain Name System) qui permet de nommer les machines plutôt que d'utiliser leur adresse IP

1984 :
- Au CERN, Tim Berners Lee conçoit un protocole permettant la mise en lignes de pages avec des liens hypertextes
- L'usage devient public, et on baptise l'ensemble de ces pages reliées entre-elles : le « world wide web » (nom du premier navigateur écrit par Tim Berners Lee)

1990 :
- Première version du HTML, en pleine évolution stimulée par le développement de navigateurs
- Utilisation du protocole HTTP (HyperText Transfert Protocol ) pour la communication entre serveurs et navigateurs

1993 :
- Le navigateur Mosaic de NCSA (National center for supercomputer applications) développé pour Sun s'impose sous Unix
- Mosaic inaugure l'élément img et les formulaires

1994 :
- Une partie de l'équipe de fondateurs de Mosaic s'émancipe et crée le navigateur Netscape
- Netscape ajoute de nouveaux éléments de présentation (polices alignement clignotement) à l'encontre du but premier de HTML (véhiculer l'information)
- Apparition de divergences, chaque navigateur introduisant des balises propriétaires
- Détournement de l'usage de certains éléments comme les tables pour concevoir une mise en page
- Tim Berners Lee quitte le CERN pour le MIT et crée le W3C pour promouvoir la standardisation des langages du Web


1995 :
- Le W3C publie HTML 2.0 (sans les ajouts spécifiques de Netscape)
- Javascript permettant l'écriture de pages dynamiques est intégré à Netscape
- Microsoft découvre l'existence d'internet et développe Internet Explorer 1.0 puis 2.0 avec une variante de Javascript nommée Jscript, introduisant les frames et les cookies

1996 :
- Nouveau standard CSS officialisé permettant de gérer la présentation des documents indépendamment de leur contenu
- CSS mettra 10 ans à s'imposer
- Explorer 3.0 intègre quelques fonctionnalités CSS

1997 :
- le W3C publie HTML 3.2 et officilise certaines balises propriétaires en les intégrant
- Explorer 4.0 installé par défaut sur Windows 98 prend le pas sur Netscape
- IE4.0 utilise des nouveautés propriétaires (Jscript, VBScript, ActiveX)
- Fin d'année le W3C publie HTML 4.0 ( support de styles, scripts, frames)
- HTML est redéfinie comme une application XML → XHTML 1.0

1998 :
- CSS2 est publié en recommandation suivi d'une révision 2.1
- En parallèle le développement de CSS3 commence
- Stagnation du W3C qui est critiqué
- Avancée des navigateurs : Ajax, animations Flash
- La version 5 de Netscape passe sous licence libre avec la fondation Mozilla, qui, jugeant le moteur irrécupérable entame l'écriture du moteur Gecko

2001 - 2002 :
- Microsoft sort la version 6.0 d'Internet Explorer et n'y touchera plus pendant 6 ans en raison de sa supématie (95% de part de marché)
- le W3C publie XHTML 1.1 qui est trop contaignant
- La fondation Mozilla lance un nouveau navigateur successivement nommé Phoenix, FireBird puis FireFox qui séduit les développeur en raison de sa conformité aux standards
- La tendance s'infléchit grâce à cette concurence des navigateurs alternatifs qui ont un meilleur support des standards

2003 :
- Apple propose Safari sur Mac avec le moteur WebKit (2009 version Windows)

2005 :
- Opéra respectueux des standard devient gratuit
- W3C publie XHTML 2.0 (premier brouillon apparu en 2002). Il fait table rase, et propose un nouveau départ → incompatible avec les versions précédentes → oppositon des éditeurs de navigateurs
- Un groupe dissident du W3C , le WhatWG (Web Hypertext Application Technology Working Group) se constitue (membres issus de Mozilla Apple et Opéra). Leur objectif est plus pragamtique et consiste à faire évoluer le Web en maintenant une rétrocompatibilité.

2006 :
- Microsoft sort de sa léthargie et sort IE7 avec Windows Vista

2007 :
- Présentation de la spécification HTML5 auprès du W3C qui constitue alors un groupe de travail HTML, permettant une collaboration entre W3C et WhatWG
- Sortie du premier Iphone disposant d'un navigateur pour mobile

2008 :
- Google propose le navigateur Chrome
- Les navigateurs alternatifs prennent le pas sur Internet Explorer

2009 :
- Sortie de IE8
- XHTML 2.0 est défiitivement abandonné par le W3C pour se concentrer sur HTML5

2011 :
- Sortie de IE9, Opera 11 intégrant progressivement HTML5 et CSS3
- Fin 2011 sortie de IE10 avec Windows 8 intégrant fortement HTML5 et CSS3
Mises en place des normes du W3C :
- Working Draft (WD): premier brouillon de travail destiné à être débattu dans la communauté
- Last Call Working Draft (LC) : dernier appel à modifications
- Candidate Recommandation (CR) : implémentation dans les navigateurs avec retour d'expérience
- Proposed Recommandation (PR): version prenant en compte les retours d'expérience en vue de la soumission pour approbation finale
- W3C recommandation (REC) : recommandation définitive
Ce processus est lent, il est devancé par les implémentations effectives dans les navigateurs. A ce rythme HTML5 devrait officiellement voir le jour en 2022 !!!
